Always show the Filters & Column Headers in the "Posts" page (Similar to Excel's "Freeze Panes")
Completed
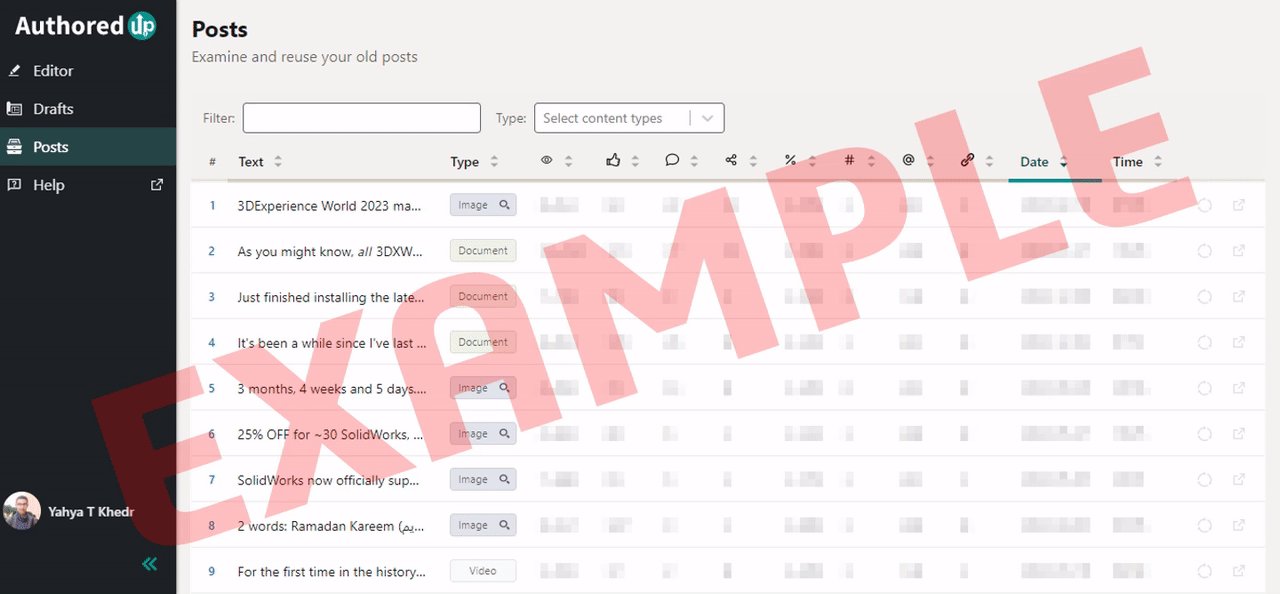
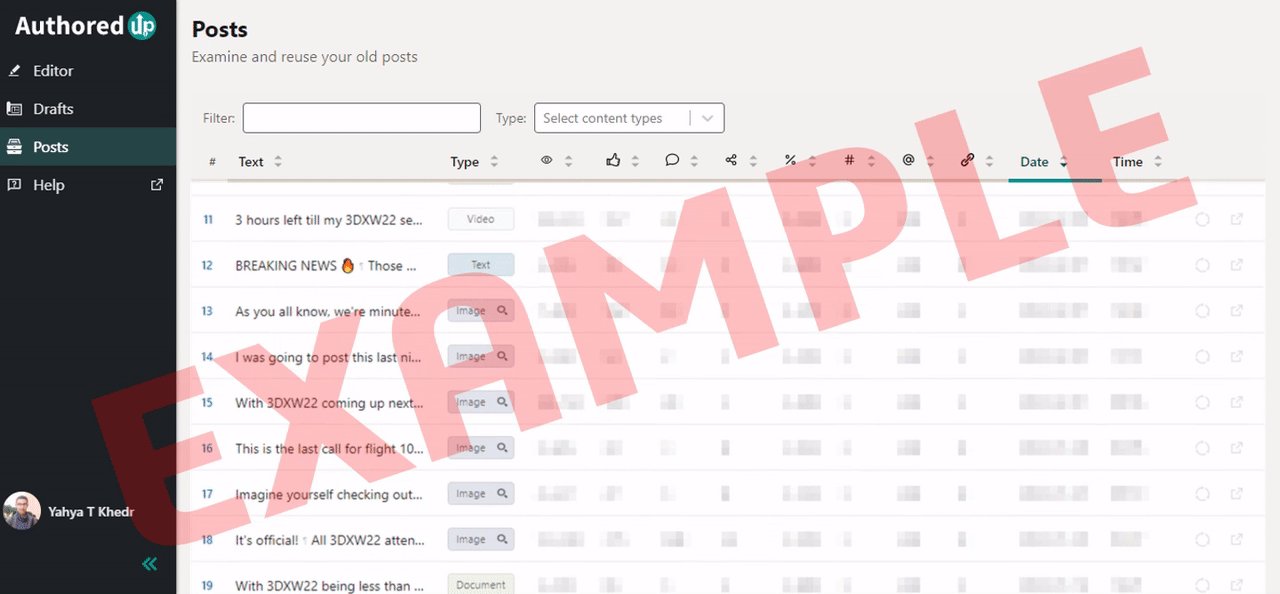
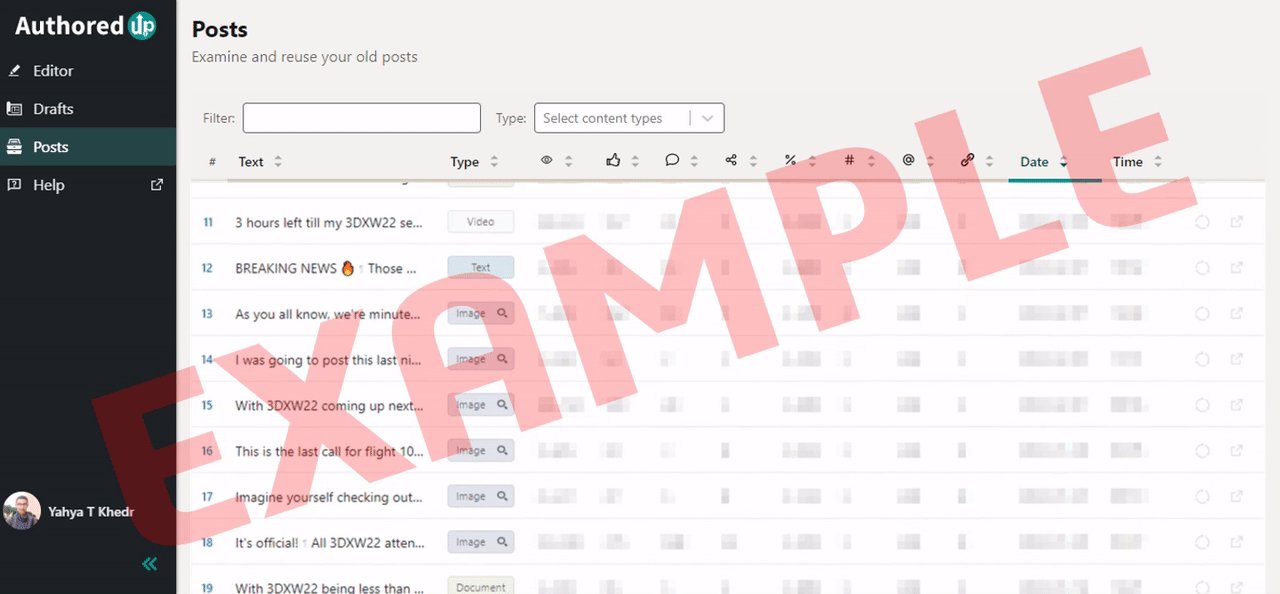
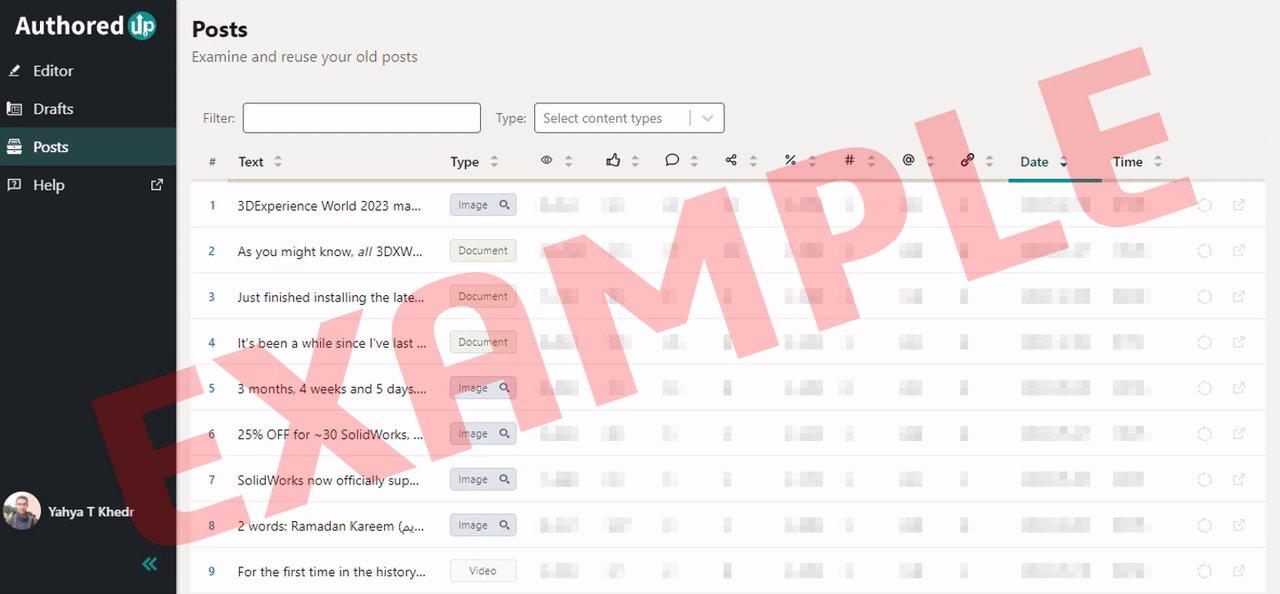
As shown in the example below, having the top part of the page (where the filters & headers are) always show while scrolling will make understanding the analytics easier as it'll eliminate the need to scroll up every now and then to check which metric does the value we're looking at represent.

Requested by:  Yahya T Khedr
Yahya T Khedr

Requested on
Updated on
133rd